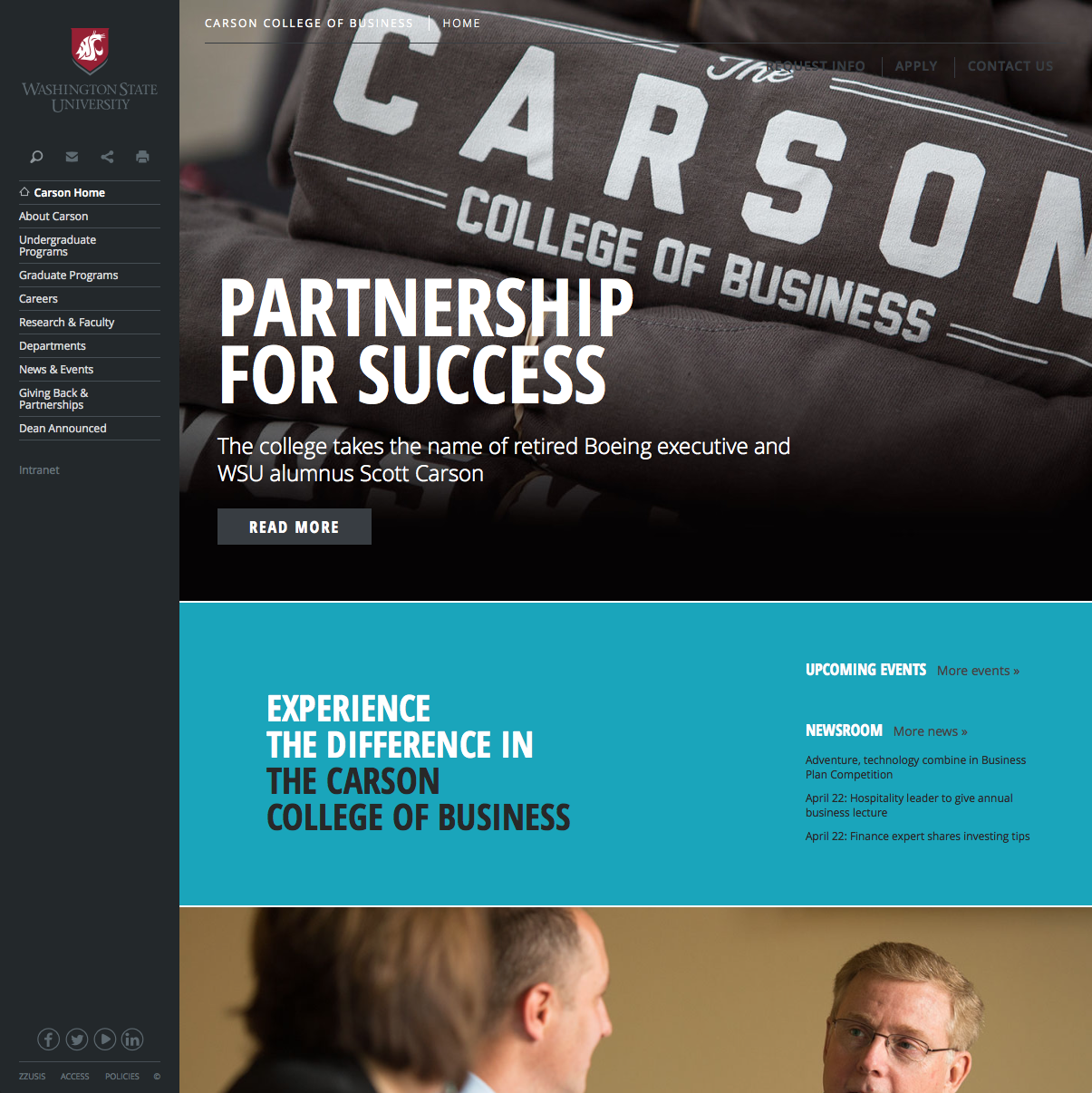
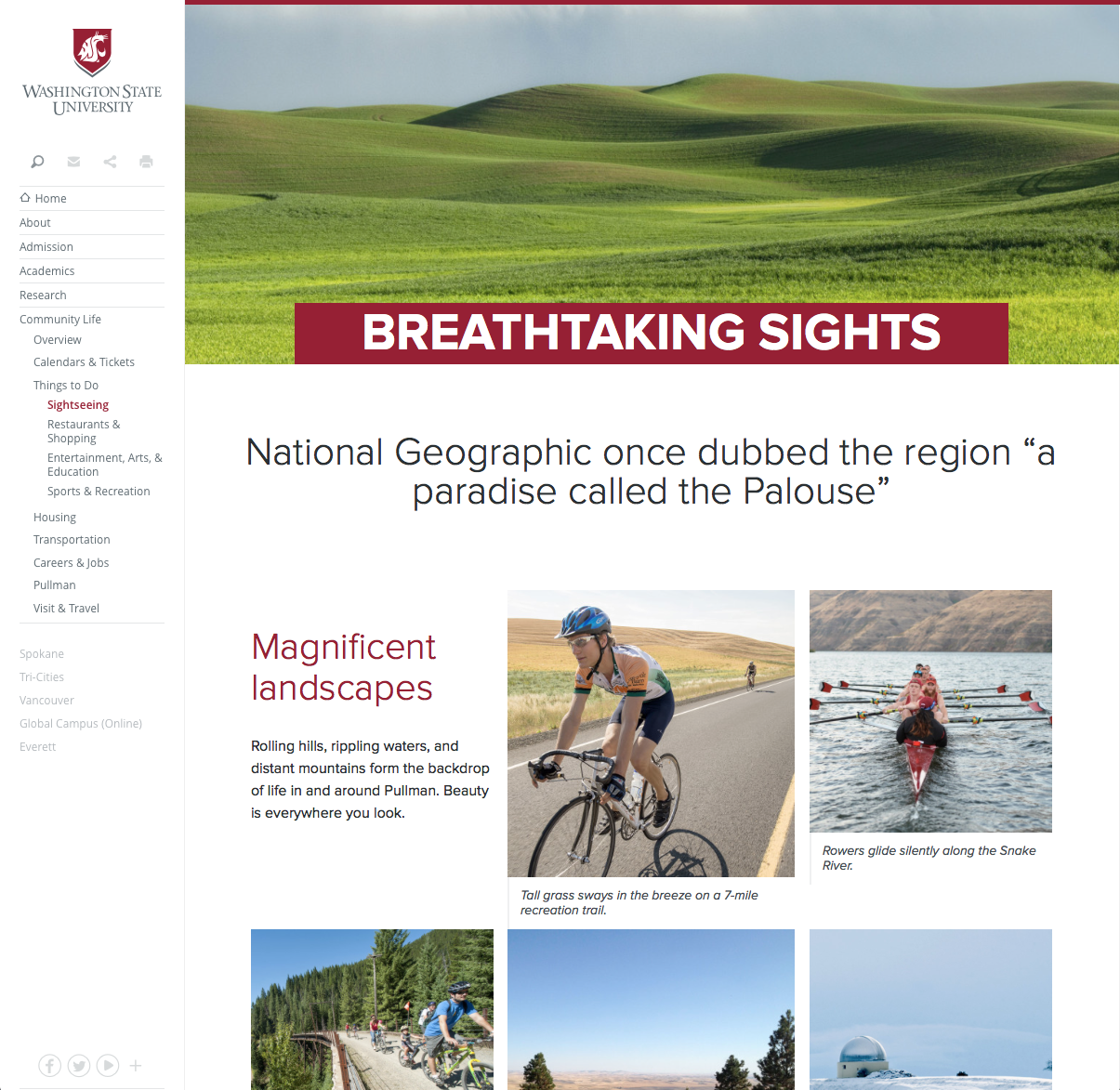
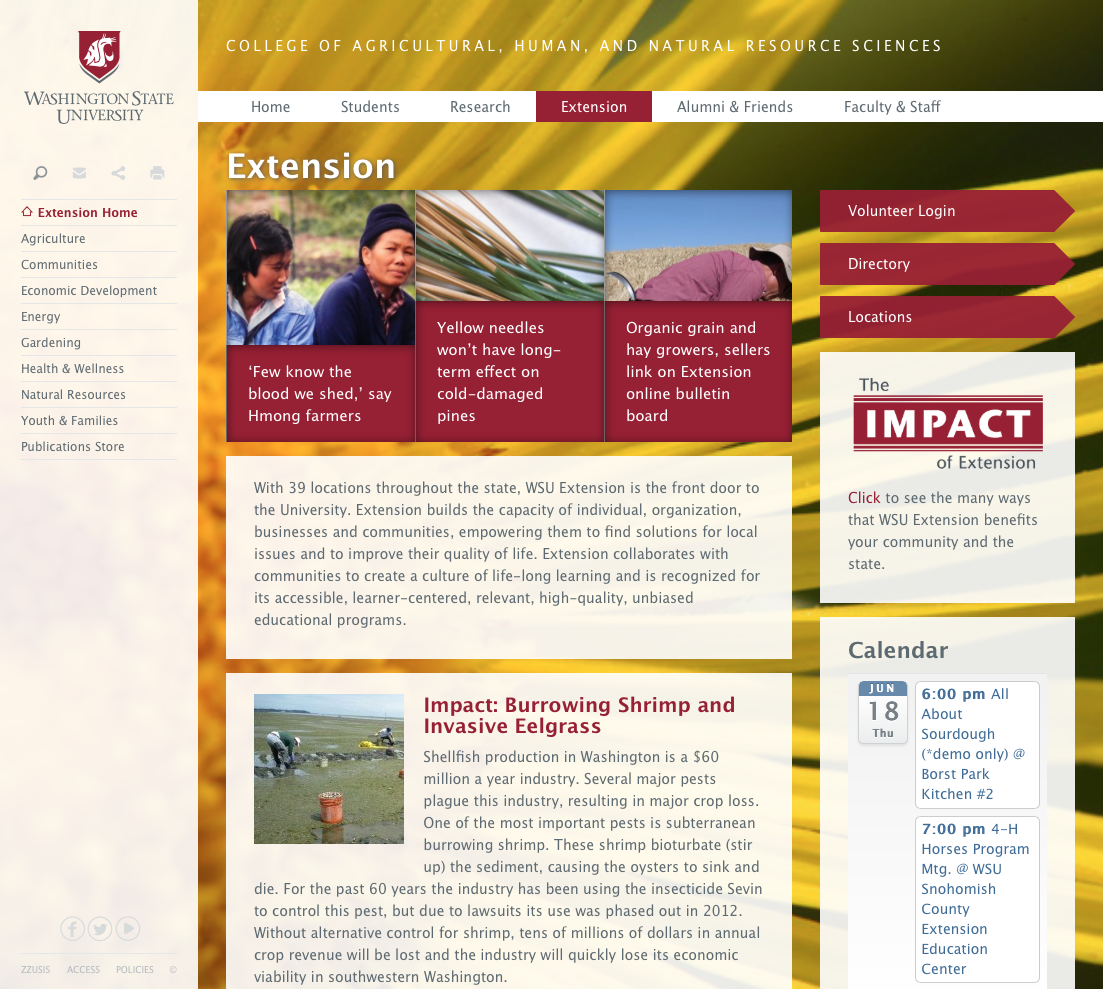
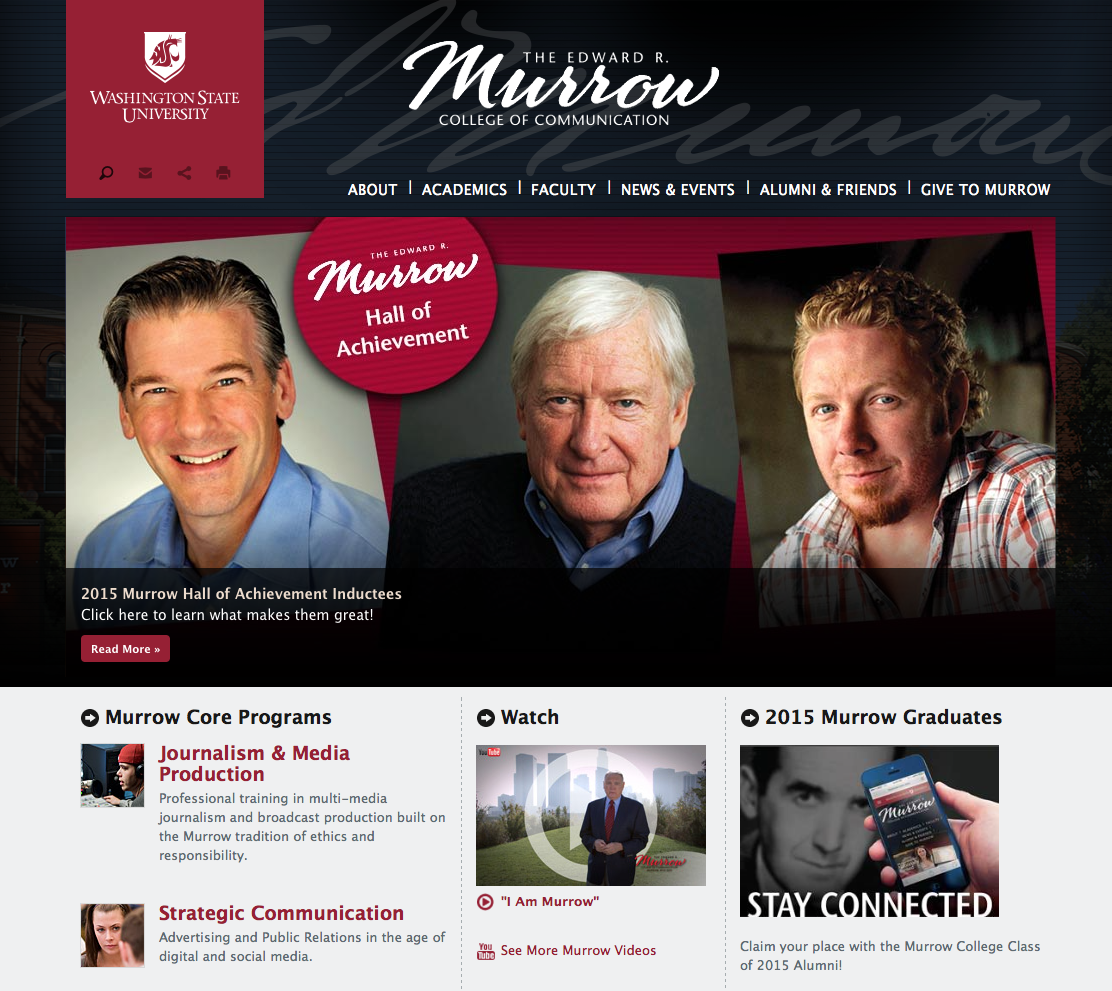
In 2013 I was tasked with building a responsive, highly functional global web framework for all wsu.edu properties (a framework akin to Twitter’s Bootstrap or Zurb’s Foundation). Working closely with our Director of Web (John V.) and usability and Javascript specialists (Nicole W. and Jeremy B.), I developed the WSU web framework that we dubbed “the Spine”. The Spine is a vertical column seen at the left of every page and contains WSU’s brand, navigation, and essential tools. The Spine provides searching, sharing, and printing functionality and can be customized to display one of seven color sets and campus signatures. The remainder of the page is intended to be a blank canvas. However, undergirding the page is an unseen skeleton that provides responsive behavior and layout. The responsive grid provides fixed, fluid, and hybrid behaviors. The markup is highly semantic HTML5. The SASS generated CSS provides for countless design combinations. The JS runs lightning quick. In addition to the framework, I authored documentation, cowrote the standards, and co-built the out-of-the-box WordPress Spine theme. In the year since its debut, over 800 university sites and more than 1300 editors are using the framework on systems as diverse as Umbraco, WordPress, and PeopleSoft.